もくじ
webサイトのお知らせやブログ記事の一覧などで動的にリストを出力する際に、まだ記事が足りておらず本来のレイアウトに対して要素が少ない、というようなことが新規サイトでは結構な頻度で起こります。
そういった際に右側に余白ができるのが嫌だから中央に寄せてほしいという要望が寄せられることがあるんですね。

gridだとちょっとうまくいかない
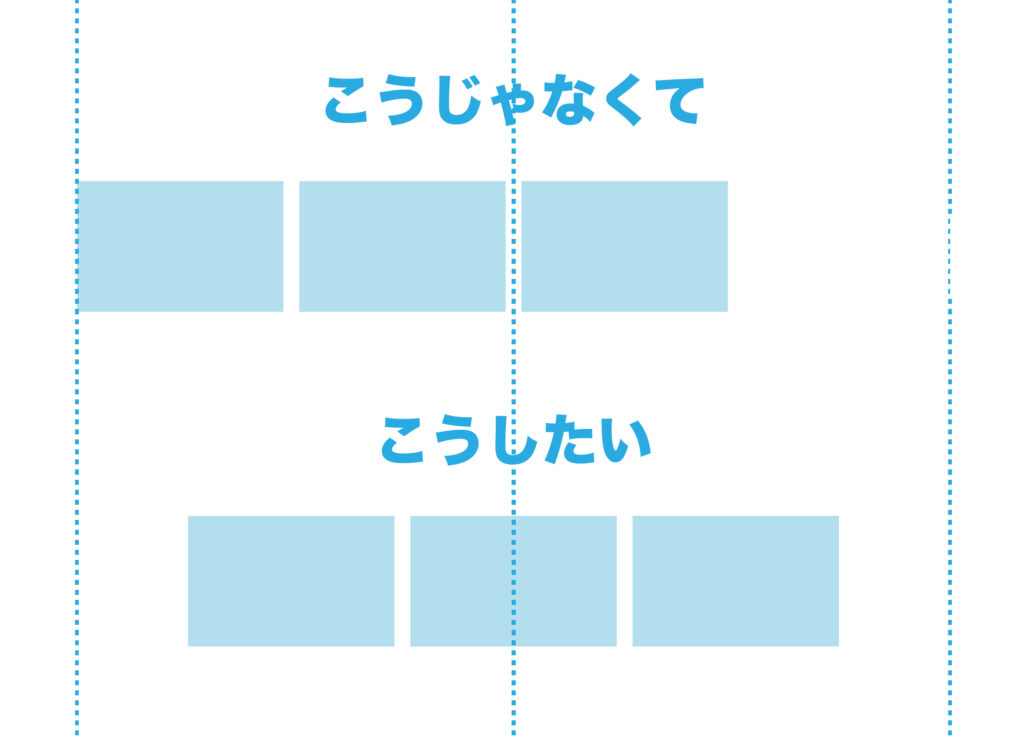
ただ中央に寄せるだけで良ければplace-content:centerやalign-items:centerなどで済むのですが、画像のような場合に5つ目のブロックは中央ではなく左に寄っていてほしいと。
3つのブロックが横幅全体に広がってもいいならauto-fitでもいいけど画像のサイズの問題もあるしブロックのサイズは固定したいからそれじゃ困ると。
こういったケースはどうやったらいいかなぁ?と思い、とりあえずの解決方法を考えました。
flexboxでwrapして最初と最後にmargin auto
.wrapper {
display:flex;
flex-wrap:wrap;
}
.wrapper > .item {
width:25%;
}
.wrapper > .item:first-child {
margin-left:auto;
}
.wrapper > .item:last-child {
margin-right:auto;
}最初の子要素にmargin-left:autoをかけて右に寄せて、最後の要素にmargin-right:autoをかけてしまえば、
- 4個以上ある場合1行目は幅いっぱいだし最後のブロックは右側のみautoだから中央に寄らない
- 3〜2個は普通に左右が自動計算されて中央に寄る
- 1個でもfirst-childとlast-childは両立できるから両脇にmargin:autoされて中央に寄る
となるわけだから、3個以下の場合のみ中央揃えが実現するというわけであります。
検索の仕方が悪いのかググっても上手く前例が見つけられませんでした。
もっとスマートなやり方知ってるよって人がいたら受託チームのXアカウントまで是非ご連絡ください!

























