もくじ
どうもこんにちは。iOSをメインに開発しているロッキーカナイです。
今回のちょい足しレシピは、StoryboardでUIButtonを丸くしてみるお話です。UIButtonだけでなくUIViewを継承しているオブジェクトであれば可能なのです。プログラムでも可能ですが、Storyboard上でできるのであればやらない手はないでしょう!
それではさっそくやってみましょう!
UIButtonの配置
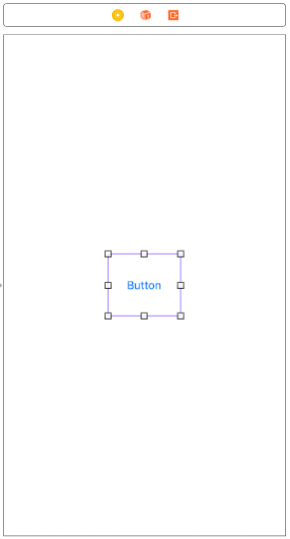
StroyboardにUIViewControllerを配置し、UIButtonを中央に配置します。

UIButtonのサイズ変更
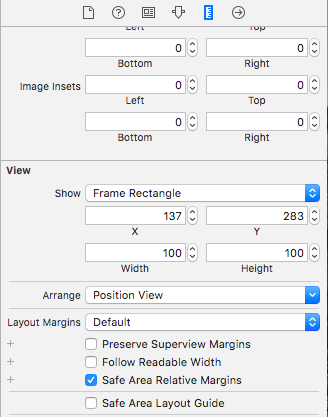
サイズをwidth 100、height 100に変更します。

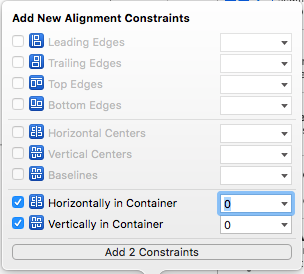
UIButtonに制約の追加
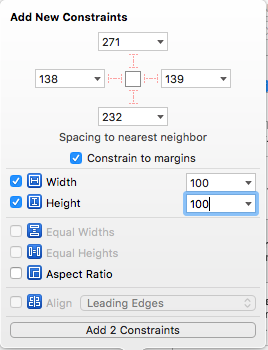
UIButtonの制約をwidth、heightと水平、垂直の追加します


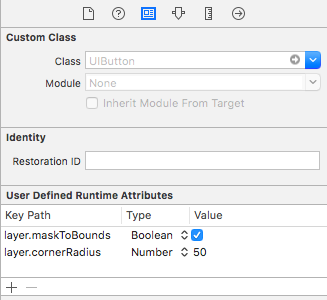
UIButtonにパラメータを追加
user defined runtime attiributesに以下パラメータの追加をします。

- Key path: layer.maskToBounds Type: Boolean Value: true
- Key path: layer.cornerRadius Type: Number Value: 50
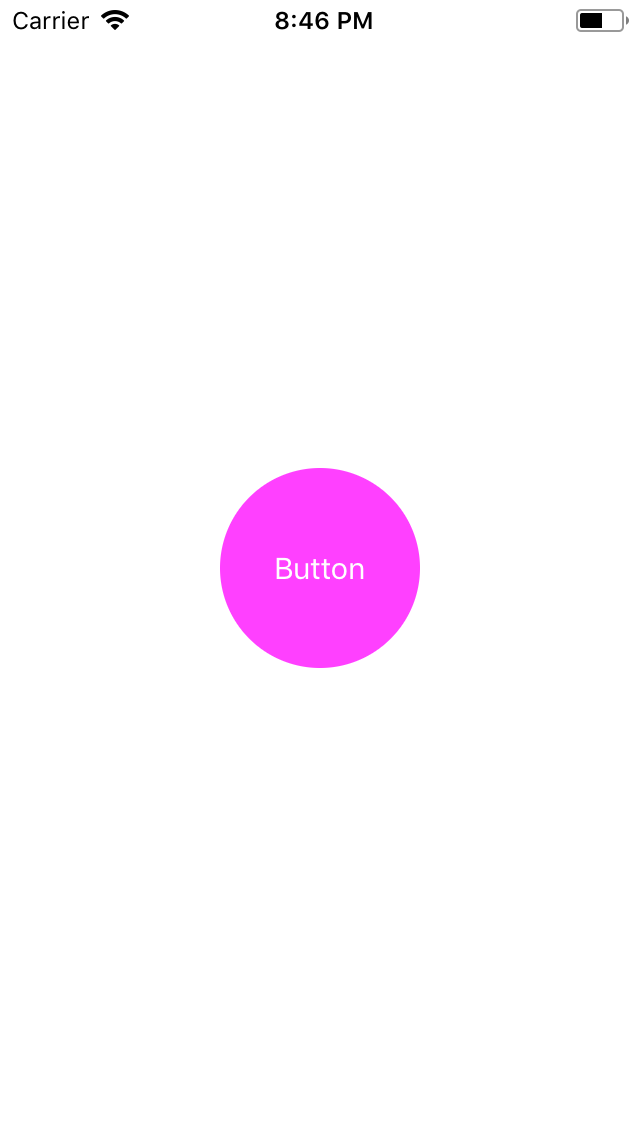
完了!

UIButtonが丸くファンシーになりましたね。
注意なのですが、Storyboard上では元の四角いボタンのままですが、実機やシュミレータで実行して初めて丸くなります。
ちなみにNumber Valueを小さくすると角丸ボタンになります。なんだかStoryboardでもっといろんな事が出来そうですね!
今日はStoryboardでUIButtonを丸くファンシーにしてみる話でした!