【Flutter】Containerに角丸の枠線やボーダーをつける【BoxDecoration】
WRITER
ロッキーカナイ
SwiftやObjective-CでiOS開発や、Flutterを用いたiOS/Androidアプリ開発、PHPでLaravelを使ったWebアプリ開発などをしてます。趣味は猫と戯れる事、キックボクシングにハマってます。ちなみに名前のロッキーカナイは以前よく昼飯を食べてた所。
こんにちは。スマホアプリをメインに開発しているロッキーカナイです。
FlutterでContainerをもっとクールに!おしゃれにしたいと誰もが思うのですが、今日はContainerに角丸の枠線やボーダー、塗り潰しなどを方法を紹介します。
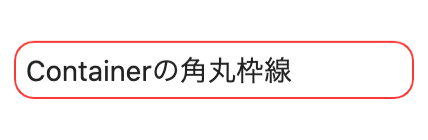
Container角丸の枠線
ContainerのdecorationにカスタムのBoxDecorationパラメーラを与えます。
Container(
padding: const EdgeInsets.all(5.0),
width: 200,
decoration: BoxDecoration(
border: Border.all(color: Colors.red),
borderRadius: BorderRadius.circular(10),
),
child: Container(
child: const Text("Containerの角丸枠線"),
),
),
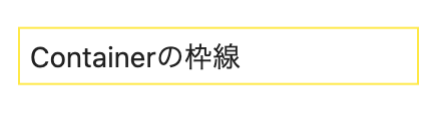
Containerの枠線
先ほどのコードにborderRadiusをなくすと、四角ボーダーになります。
Container(
padding: const EdgeInsets.all(5.0),
width: 200,
decoration: BoxDecoration(
border: Border.all(color: Colors.yellow),
),
child: Container(
child: const Text("Containerの枠線"),
),
),
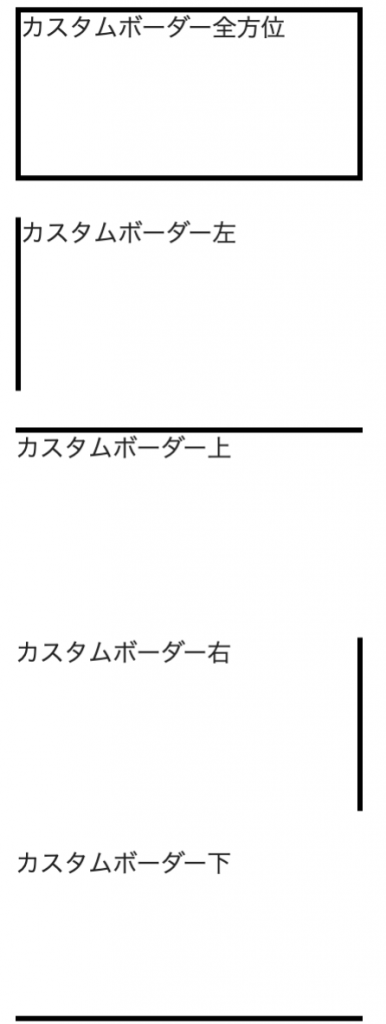
Containerのborder設定
次は、Containerでのボーダーを色々やってみます。
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: const Border(
left: const BorderSide(
color: Colors.black,
width: 3,
),
top: const BorderSide(
color: Colors.black,
width: 3,
),
right: const BorderSide(
color: Colors.black,
width: 3,
),
bottom: const BorderSide(
color: Colors.black,
width: 3,
),
),
),
child: const Text('カスタムボーダー全方位'),
),
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: const Border(
left: const BorderSide(
color: Colors.black,
width: 3,
),
),
),
child: const Text('カスタムボーダー左'),
),
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: const Border(
top: const BorderSide(
color: Colors.black,
width: 3,
),
),
),
child: const Text('カスタムボーダー上'),
),
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: const Border(
right: const BorderSide(
color: Colors.black,
width: 3,
),
),
),
child: const Text('カスタムボーダー右'),
),
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
border: const Border(
bottom: const BorderSide(
color: Colors.black,
width: 3,
),
),
),
child: const Text('カスタムボーダー下'),
),Containerの円
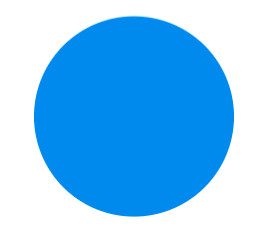
円だって簡単です。
塗りつぶす場合はBoxDecorationのcolorパラメータを設定します。
Container(
width: 100,
height: 100,
decoration: const BoxDecoration(
shape: BoxShape.circle,
color: Colors.blue,
),
),